操作系统/User-Agent
最后更新于:2022-10-17 18:11:55
一、操作系统/User-Agent(用户代理)
用户代理是一种浏览器的原生短字符串。通过读取用户代理字符串,网站可以识别您的浏览器及操作系统的版本。
下面是一个用户代理值的示例
Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.2785.8Safari/537.36
在这个例子中,网站将推测用户使用的是Windows 8.1和Chrome 62。“NT 6.3”是Windows发行的不同版本。您可以在Wikipedia article维基百科中查看其他已发行的版本。
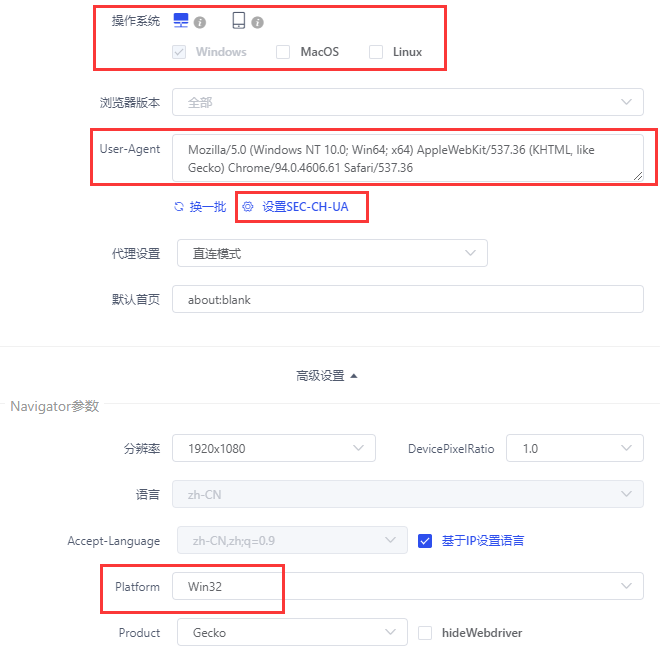
创建浏览器配置文件时,遵循您在概览页面的关于操作系统过滤器的选择,用户代理值从拉力猫指纹浏览器的指纹数据库被获取。您可以在导航栏页面查看浏览器配置文件的用户代理值。

如果您决定在拉力猫指纹浏览器中手动设置用户代理值,请确该值与平台值(Platform)保持一致。用户代理值和平台存在差异将是很严重的错误。
sec-ch-ua
user-agent自定义参数,chrome 后面可能会淘汰user-agent,
用的是header中:sec-ch-ua开头的参数。一般用户只要选择默认的[自动模式]即可


二、Platform(平台)
平台的属性是一个Navigator的对象参数,可以用于指明浏览器的编译平台。
新建浏览器文件时,平台值和用户代理同时被获取。两个值都会受到概览页面的操作系统过滤器的影响。您也可以在导航栏(Navigator)页面手动设置这个值。
桌面浏览器可用的平台值:
Linux i686
Linux armv7l
MacIntel
Win64
Win32 (注意:模拟windows操作系统时, Platform(平台) 的值都是win32)
移动浏览器可用的平台值:
iPhone
iPod
iPad
Android
您可以从Stackoverflow article上获取可用Navigator.Platform值的完整列表。
三、高手 User-Agent 配置不得不熟悉
1、首先,我们来了解一下什么是 User-Agent。
User-Agent会告诉网站服务器,访问者是通过什么工具来请求的,里面包含了浏览器和系统相关版本信息。
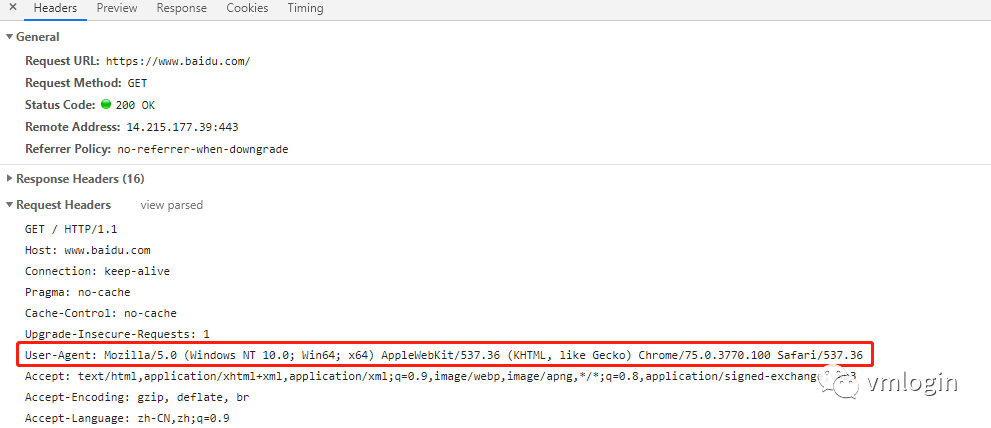
我们每次http请求头部都会带有 User-Agent 字段(如下图):

2、User-Agent字段解释
我用的Chrome浏览器,查看User-Agent的结果:Markup
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36User-Agent通常格式:Markup
Mozilla/5.0 (平台) 引擎版本 浏览器版本号第一部分:Mozilla/5.0
由于历史上的浏览器大战,当时想获得图文并茂的网页,就必须宣称自己是 Mozilla 浏览器。此事导致如今User-Agent里通常都带有Mozilla字样,出于对历史的尊重,大家都会默认填写该部分。
第二部分:平台这部分可由多个字符串组成,用英文半角分号分开
Windows NT 10.0是指我使用的操作系统的版本,比如我使用的win10对应的就是Windows NT 10.0,如果我使用win7对应的就是Windows NT 6.1。
Win64; x64是指我的操作系统是64位的
Windows系统下:
Windows NT 5.0 // 如 Windows 2000
Windows NT 5.1 // 如 Windows XP
Windows NT 6.0 // 如 Windows Vista
Windows NT 6.1 // 如 Windows 7
Windows NT 6.2 // 如 Windows 8
Windows NT 6.3 // 如 Windows 8.1
Windows NT 10.0 // 如 Windows 10
Win64; x64 // Win64 on x64
WOW64 // Win32 on x64Linux系统下:
X11; Linux i686; // Linux 桌面,i686 版本
X11; Linux x86_64; // Linux 桌面,x86_64 版本
X11; Linux i686 on x86_64 // Linux 桌面,运行在 x86_64 的 i686 版本macOS系统下:
Macintosh; Intel Mac OS X 10_9_0 // Intel x86 或者 x86_64
Macintosh; PPC Mac OS X 10_9_0 // PowerPC
Macintosh; Intel Mac OS X 10.12; // 不用下划线,用点第三部分:引擎版本
AppleWebKit/537.36 (KHTML, like Gecko)…Safari/537.36,历史上,苹果依靠了WebKit内核开发出Safari浏览器,WebKit包含了WebCore引擎,而WebCore又从KHTML衍生而来。由于历史原因,KHTML引擎需要声明自己是“类似Gecko”的,因此引擎部分这么写。再后来,Google开发Chrome也是用了WebKit内核,于是也跟着这么写。借用Littern的一句话:“Chrome 希望能得到为Safari编写的网页,于是决定装成Safari,Safari使用了WebKit渲染引擎,而WebKit呢又伪装自己是KHTML,KHTML呢又是伪装成Gecko的。同时所有的浏览器又都宣称自己是Mozilla。”。不过,后来Chrome 28某个版本改用了blink内核,但还是保留了这些字符串。而且,最近的几十个版本中,这部分已经固定,没再变过。
第四部分:浏览器版本
本人用的是Chrome浏览器,其中75.0 是大版本,3371是持续增大的一个数字,而100则是修补漏洞的小版本。
关于 User-Agent 的总结:当我们设置了User-Agent字段,那么就要理解这个字段里的所有信息的含义,知道我们设置的是什么,告诉网站服务器我们用的是什么浏览器,是什么操作系统,以及其它一些信息。我们其它的配置最好不要和 User-Agent 里的意思相违背。