高级指纹保护:字体 | Canvas | WebGL | 时区
最后更新于:2022-10-17 18:13:37

一、字体指纹
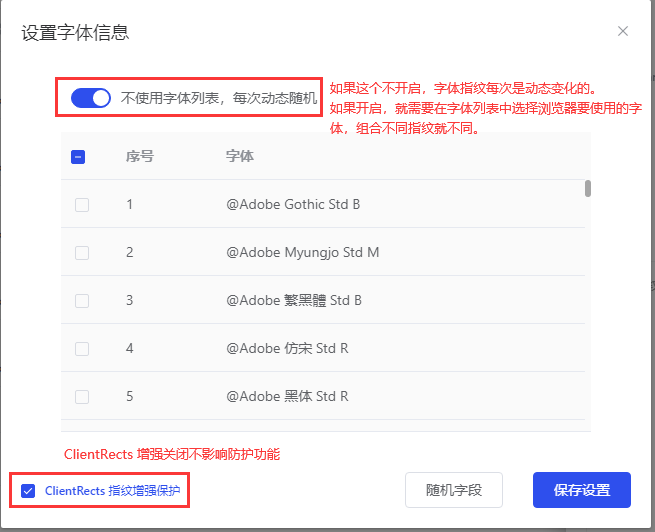
可以选择浏览器能测试到的字体,有些字体是浏览器必需字体,当你不勾选时,为了浏览器能正常显示,软件会自动忽略你未勾的字体正常加载。

我们可以进入到设置字体界面,如上图,默认是不使用字体列表,每次动态随机的字体指纹。
如不使用动态随机,那么就要在下面选择要用的字体,列出来的字体是本机系统所有字体,如果换机器请确保选择的字体存在,或我们自己下载安装一些字体来也是可以的。
二、硬件指纹:Canvas
Canvas是一种HTML5 API,用于在网页上绘出2D图像和动画。
除了上述功能之外,Canvas也可以作为浏览器指纹识别的附加熵。根据Englehardt和Narayanan在普林斯顿大学的一项研究(2016),超过5%的网站使用Canvas来进行指纹识别。
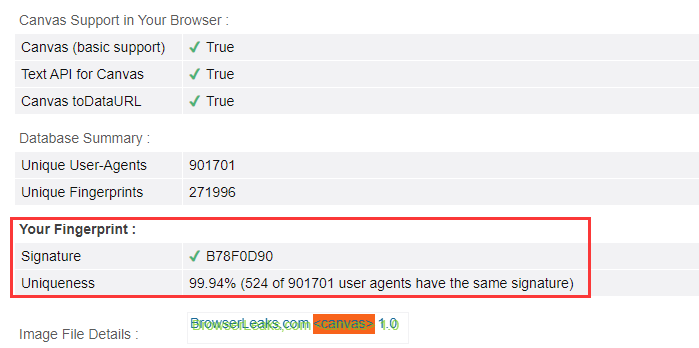
综上,Canvas通过命令浏览器绘制一个隐藏的Canvas图像来实现指纹识别。在不同的机器上,这张图片的绘制结果略有不同;但如果机器相同,则图像也相同。图像被绘出后,它会被转换成一个哈希字符串,被进一步用于身份验证。
噪声模式A/B/C(Noise mode)
当网站通过浏览器请求读取Canvas函数时,噪声模式下的Canvas屏蔽算法会中途拦截它,并向读出添加一个随机但始终会保持一致的噪声。为了更好地理解其工作原理,我们可以将其类比为一个“语音修正器”。当您使用一个有着特定预设的语音修饰器时,它会改变你的声音,使它与原来的声音有很大的区别,但随着时间的推移这种变化将保持一致。
由于读出添加了随机的噪声,如果网站应用了数据分析技术,便会发现指纹是100%唯一的。

关闭模式(Off Mode)
将Canvas设置成关闭模式后,网站将会得到您设备的真实Canvas指纹。
将Canvas设置成“关闭模式”在某些情况下是有利的,比如当网站对100%唯一的或监测到Canvas被拦截这些情况有较糟糕的回应时。
拉力猫指纹浏览器提供了三种不同的操作模式来控制浏览器文件的Canvas指纹:噪声模式、关闭模式和封锁模式。
请注意!在真实环境中,Canvas指纹的哈希值并不是唯一的,因为世界各地有着与您的设备相同的副本。所以如果您显示了真实的Canvas指纹,您只会被划分到使用同一硬件的用户群。此外,通过变更其他指纹,您可以增加网站将您的浏览器配置文件视为单独身份。
封锁模式(Block mode)
封锁模式完全禁止网站读取Canvas。当网站试图从浏览器配置文件中读出已被设置为封锁模式的Canvas时,返回的值将为空。
这种情况处理方式完全取决于网站自身的权衡。然而,在检索Canvas对象数据的过程中发生浏览器错误的情况下,这样的事件也可能发生在没有专心隐藏自己的Canvas指纹的用户身上。
在多台电脑上打开浏览器配置文件
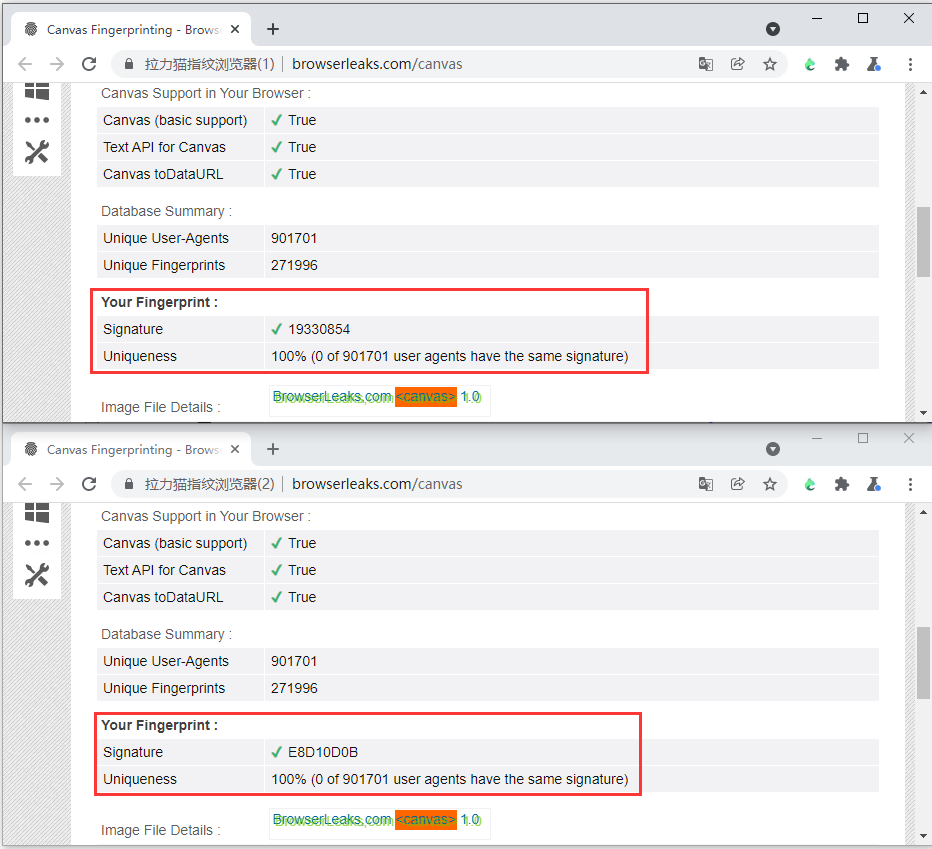
请注意!如果您创建了一个将Canvas设置为噪声模式的浏览器配置文件,并且在装有不同硬件的多个设备上打开它,网站就会知道Canvas的哈希值在多平台上运行时并不是持续的。
虽然添加的噪声是持续的,然而它在运行的设备上起到的只是过滤器的作用。所以,如果设备改变了,那么读出来也会改变。
以下是一个例子的截图。同一个拉力猫指纹浏览器配置文件在两个不同的设备上被打开。虽然这个浏览器配置文件的噪声是持续的,但Canvas读出却仍旧不同。

如果您需要在多个设备上获得不变的读出,您可以尝试以下几种解决方法:
1.在硬件指纹设置为噪声模式的情况下,在配置相同的虚拟机(拉力猫指纹浏览器)或虚拟专用服务器(VPS)上运行拉力猫指纹浏览器。由于这些设备是由同一种方式设置的,添加噪声后的Canvas指纹在多个设备上会保持一致。
2.在有着相同硬件、驱动程序、操作系统的同一PC型号上运行拉力猫指纹浏览器。由于这些设备有着同样的硬件设置,被掩蔽后的系统指纹在多设备上会保持一致。
三、WebGL
WebGL就是俗称的硬件显卡型号的意思,再拉力猫指纹浏览器我们提供了多个平台和品牌的显卡芯片指纹。
WebGL vendor (供应商): 像苹果手机和苹果电脑一般都是
WebGL vendor :Apple Inc.
WebGL renderer(渲染器):Apple GPU
如果我们是 Windows 系统情况下,大部分是:
WebGL vendor :Google Inc.
我们在做实验的情况下Chrome浏览器和Internet Explorer(Edge)测试取WebGL vendor 会有两种不同值 ,Chrome 取为 Google Inc. Internet Explorer(Edge)取为 Microsoft ,所以 WebGL vendor 不能完全翻译为《显卡供应商》,因为它和浏览器开发商有关。我们有趣的发现Firefox浏览器取值 WebGL vendor :Google Inc.
所以这里我们可以得出一个结论:如果我们把User-Agent标识成了Chrome 和 Firefox 浏览器,那么最好 windows 系统 WebGL vendor 设置为Google Inc. 比较合理。
webgl信息从采集数据中获取,预览webgl json形式数据:

四、时区

和时区有关的是本机的时区信息,拉力猫指纹浏览器有本地时区模拟功能,还有一项就是你的出口IP地址,如果想时区检测相一至,可以选中《启用基于IP设置时区》
选中基于IP设置时区后,每次启动浏览器配置时会自动检测出口IP,自动设置IP所在国家的时区。