浏览器分辨率设置
最后更新于:2023-02-16 16:14:07
浏览器的分辨率,也就是模拟设备的物理分辨率,如windows和手机,不同设备之间的分辨率是不一样的。
一、在模拟window、MAC OS或linux操作系统时
拉力猫指纹浏览器会根据目前你使用的显示器的分辨率作为默认分辨率,如你本机显示器的分辨率为1920*1080,在分辨率值中就默认为1920*1080。
注:模拟PC设备时可以按自己的需求改变分辨率大小,但不建议比自身的显示器分辨率大,只能小。
二、在模拟Android、iPhone或ipad等移动设备时
拉力猫指纹浏览器 做了显示优化,由于移动设备普遍分辨率都要比电脑显示器分辨率高很多,尤其是纵向分辨率。
注:模拟移动设备是不建议改变分辨率设置,建议按系统生成的默认大小即可。
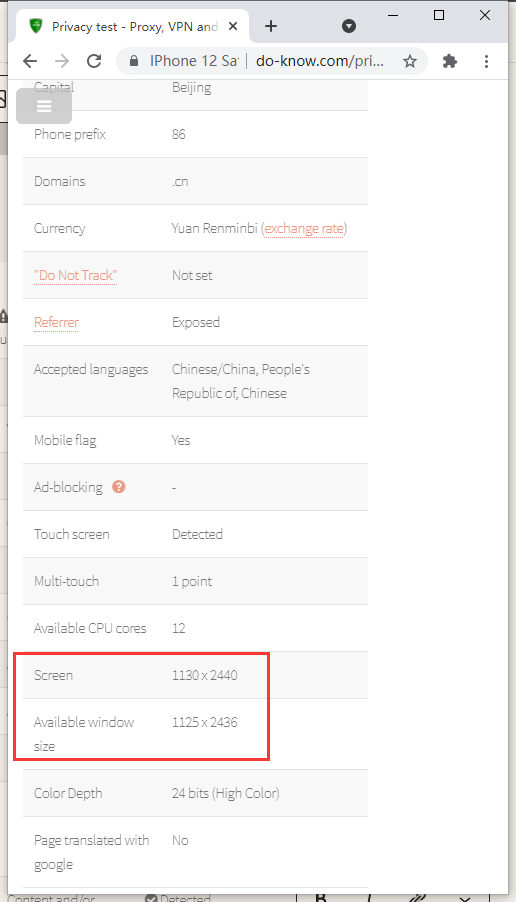
由于软件只能在window系统中运行操作,绝大部分的电脑显示器都是1920*1080,而移动设备的普遍都要操作2K以上,如IPhone X的分辨率就已经达到了1125 x 2436,这样如果100%按真实的分辨率就不能完全显示页面里的内容。
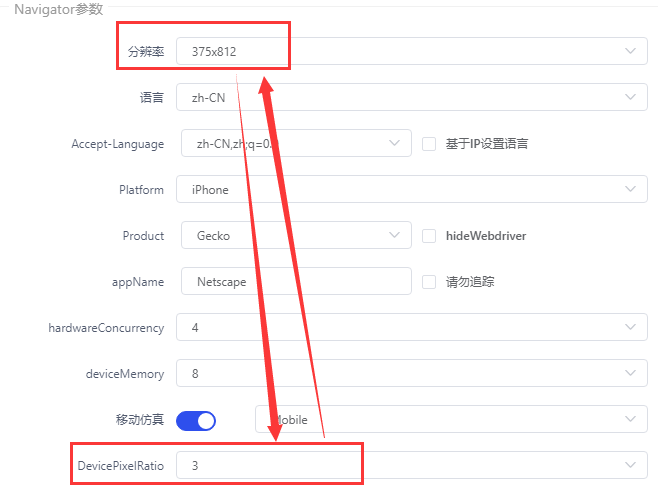
因此拉力猫防关联浏览器引用了DevicePixelRatio显示优化功能。
DevicePixelRatio是设备物理像素和设备独立像素(device-independent pixels,dips)之间的比率。window.devicePixelRatio = 物理像素/ 设备独立像素如果DevicePixelRatio不选择 1.0 ,如选2.0 ,那么浏览器检测出来的分辨率就是当前选择的分辨率长和宽各 * 2.0 ,得出双倍结果。
就拿IPhone X为例,分辨率* DevicePixelRatio= 设备的真实分辨率:(375*3.0) x (812*3.0)= 1125 x 2436